
Las grillas (grids) o retículas sirven para organizar la disposición de la información en pantalla.
Diferentes frameworks como 960.gs que nos permiten organizar el contenido en columnas fácilmente.
Se puede usar directamente el framework con sus clases para disponer los elementos, o colocar las grillas a la imagen del boceto e ir construyendo los elementos en porcentajes o medidas, teniendo en cuenta cuanto mediria cada uno segun la imagen visual que nos da la imagen mesclada con el sistema de grillas.
Empezar a maquetar en porcentajes teniendo en cuenta cuanto mide cada elemento segun la rejilla (colummnas y filas).

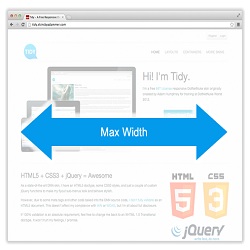
Al contenedor de todo, siempre le pones un max-withd. Con esto tenemos la posibilidad que ese contenedor se ajuste al 100% de la pantalla , siempre y cuando la pantalla se visualize por debajo del max-whith declarado ( ejemplo 900px).Si me voy por debajo de 900 pixeles, ese contenedor no genera scroll horizontal, porque si el contenedor no tiene declarado el witdh, este witdh sera igual al 100% de su elemento padre, y el padre en este caso es el boddy. Logrando con todo esto, una fluidez del contenedor central.

Con la etiqueta meta viewport le decimos al navegador, vos vas a abrir esta pagina a un ancho que sea igual al ancho del dispositivo, esto lo defino asi cuando es una pagina responsive.

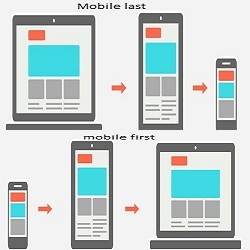
Cuando diseñamos basandonos en mobile last, primero definimos la pagina para una estructura de pantalla de pc( o sea pensando en como se veria en tamaño grande el sitio) y de ahi vamos reduciendo , reubicando o elimimando elementos de la pagina pensando en resoluciones mas pequeñas.
Para hacer mobile last usamos max-width en el condicional de los media queries
En cambio cuando creamos un sitio basandonos en mobile first, priemro creamos un sitio basandonos en la resolución más pequeña y de ahi avanzamos hasta resoluciones más grandes.
Para hacer mobile first usamos min-witdh en el condicional de los media-queries

Trabajamos no con un modelo para pc y otro para mobile, sino que trabajamos con puntos de quiebre, dodne mi pagina necesita una modificacion cuando se achica o agranda, ahí aplicamos diseño responsive.
Dos herramientas fundamentales del diseño responsive son los media queries y las medidas porcentuales

Para poder sacar los porcentajes de un elemento, necesitamos saber en cierta forma , cual es la medida absoluta de su padre.
Los porcentajes son una medida que toma como base referencial el tamaño del elemento padre para poder darle vida al elemento hijo, quiere decir que si yo por ejemplo tengo un contenedor de 800 pixeles de ancho, y a un elemento hijo dentro de ese contenedor le asigno un ancho igual al 25% pues ese hijo tendra 200 px de ancho porque 200px es él 25% de 800 px.
Entonces, para poder sacar los porcentajes de un elemento necesitamos saber cual es la medida absoluta de su padre. Buscamos fluides, buscamos tener un contenedor que fluya y que se adapte a la pantalla.
Para comenzar a trabajar con medidas expresadas en %, vamos a tener que pasar de px a &porcentaje. Como¿?
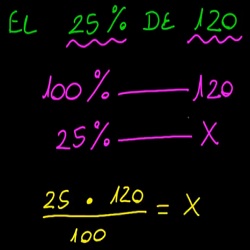
con la regla de tres simples.
Si te dan un phothoshop con un contenedor de 900px, y con una caja de adentro de 300px, tengo que sacar que porcentaje seria eso de 300px del contenedor de 900, para eso usamos la regla de tres simples, (300/900)x100=
Entonces trabajar con porcentajes es sencillo, pues basta con hacer la regla de 3 explicada anteriormente

En desarrollo web, Media Queries es un módulo CSS3 que permite adaptar la representación del contenido a características del dispositivo como la resolución de pantalla, basandose en el condicional que le coloquemos.

El height en responsive, nunca debe ser absoluto, por el tema que el contenido se puede salir al achicar la pantalla, una tecnica recomendable es no aplicar altos a los contenedores, pues su alto sera siempre ajustable al contenido, entonces sin ponerle height automaticamente se ajusta y crece junto con el contenido. Entocnes el heith auto esta siempre definido por el contenido interno.

A las imagenes le ponemos un witdh 100%, con esto decimos que todas las imagenes se ajusten al 100 % de su elemento padre contenedor,por lo tanto al haber hecho esto necesitamos que las imagenes tengan un elemento padre contenedor, que este elemento puede ser definido en porcentajes, cuestión que al modificarse el tamaño de este elemento, la imagen fluiria junto con él.